Nuova stagione per Grand Palladium Sicilia Resort & Spa: la vacanza all inclusive in Costa d’Oro tra divertimento e relax
Nuova stagione per Grand Palladium Sicilia Resort & Spa: la vacanza all inclusive in Costa d’Oro tra divertimento e relax ...
Nuova stagione per Grand Palladium Sicilia Resort & Spa: la vacanza all inclusive in Costa d’Oro tra divertimento e relax ...
OpenAI, la società dietro al celebre chatbot ChatGpt, sta puntando ambiziosamente alla creazione di robot umanoidi dotati di intelligenza artificiale ...
Inizio di anno all’insegna del turismo e delle novità in ambito di voli: in viaggio verso il Messico con Finnair, ...
Negozianti modelli per un calendario: succede nel quartiere romano della Montagnola, dove ai residenti verrà regalato il calendario 2025 accompagnato ...
Gli iPhone sono tra i cellulari più diffusi anche in Italia, ma non sono sempre alla Apple, i modelli sono ...
Il mondo cinematografico è in fermento per l’arrivo del primo trailer ufficiale di “Sonic the Hedgehog 3”, un evento che ...

Questo spiacevole inconveniente, relativo alla scomparsa di font in Chrome, sta accadendo a molti web-developer, che si ritrovano a progettare siti e blog con innumerevoli difficoltà, a causa di questo che sembra essere un bug dell’ultima release di Chrome: la 33. Senza scendere in merito ai font-face, Google fonts e CSS, purtroppo mi sono imbattuto nello stesso problema per un blog di un mio amico, che dopo aver acquistato un tema premium per WordPress da Themeforest, si è ritrovato con i caratteri del blog completamente spariti!
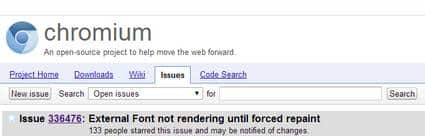
Leggendo il forum ufficiale degli sviluppatori di Google Chrome all’issue 336476, si nota in effetti che la versione 33 di Chrome ha questo bug. In pratica se si lavora con le direttive font-face esterne al sito, i caratteri spariscono improvvisamente, a meno di un click sulla pagina o un refresh (F5) della stessa.
Il bug tuttora non è ancora risolto, tuttavia sembra che si stia lavorando per correggere tale comportamento del browser di casa Google. Fortunatamente, è stata segnalata una soluzione temporanea, che risolve il problema. In pratica si forza Chrome a renderizzare nuovamente i font, rendendoli quindi immediatamente visibili. Di seguito il codice CSS che dovrete aggiungere al vostro foglio di stile:
body{
-webkit-animation-duration: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 0.1s;
}
@-webkit-keyframes fontfix{
from {opacity: 1;}
to {opacity: 1;}
}
Per quanto riguardava il nostro problema, i font scomparivano direttamente nel corpo del blog (quindi all’interno di body). Se invece a scomparire fosse stato ad esempio il footer, invece che body avremmo scritto footer, in accordo con il foglio di stile del tema che dovrete correggere.
© 2024 G Tech Group S.R.L.S. – Via di Gagia 22, 38086 Giustino (TN) – P.IVA 02743570224 – REA TN – 246638 – SDI SZLUBAI -PEC gtechgroupsrls@postacert.eu